Warehouse+
Services
uI/uX design, iOS Development, Web Development
Industry
logistics
Duration
12 months
Team Size
7 people


About the client
Warehouseplus is a German startup that offers warehouse rental units, services, and bulk storage of all sizes.
Business challenge
The Germany-based startup was looking for ideas and development support in the digitization of the existing warehouse management system. Since almost all the processes were held offline, we had to invent a smart solution for structuring a huge amount of data into a logical, fast working shell.
Delivered solution
Our team was looking for a solution that would combine the selected technologies used in the initial project and the future improvements and new features that our customer wanted to add to the portal. We developed the app from scratch and were involved with every stage of the process, from design to coding.

Choosing the technology stack
When we joined the project, the client already had some basic version of the product that included a few sections of the portal. That meant assessing and reviewing the technical system before proceeding with any new work.
Since the backend was developed using the Symfony framework, we decided to continue working with it.
As for the frontend, AngularJS was originally used. However, its version was outdated, so we switched to competing React JS. We used the React-admin library built on top of Google's Material-UI which perfectly matched the customer’s vision of the portal.
For app development, we chose Swift for iOS, the most modern and in-demand programming language, which our developers have significant working experience with.

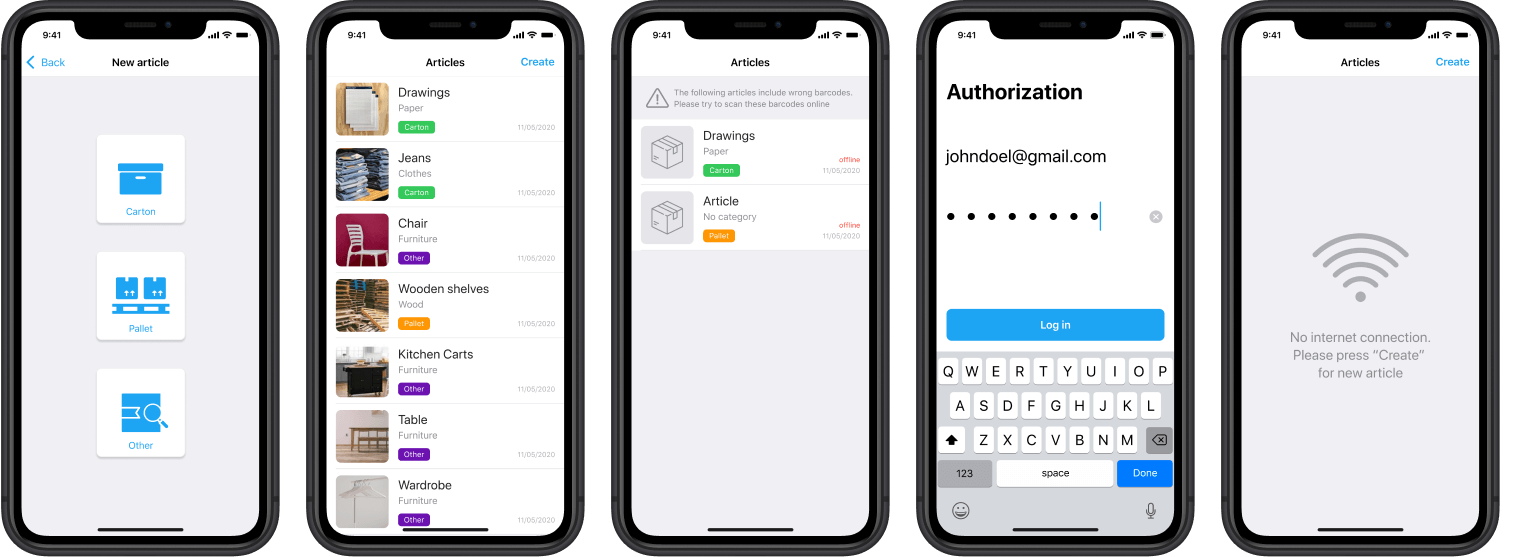
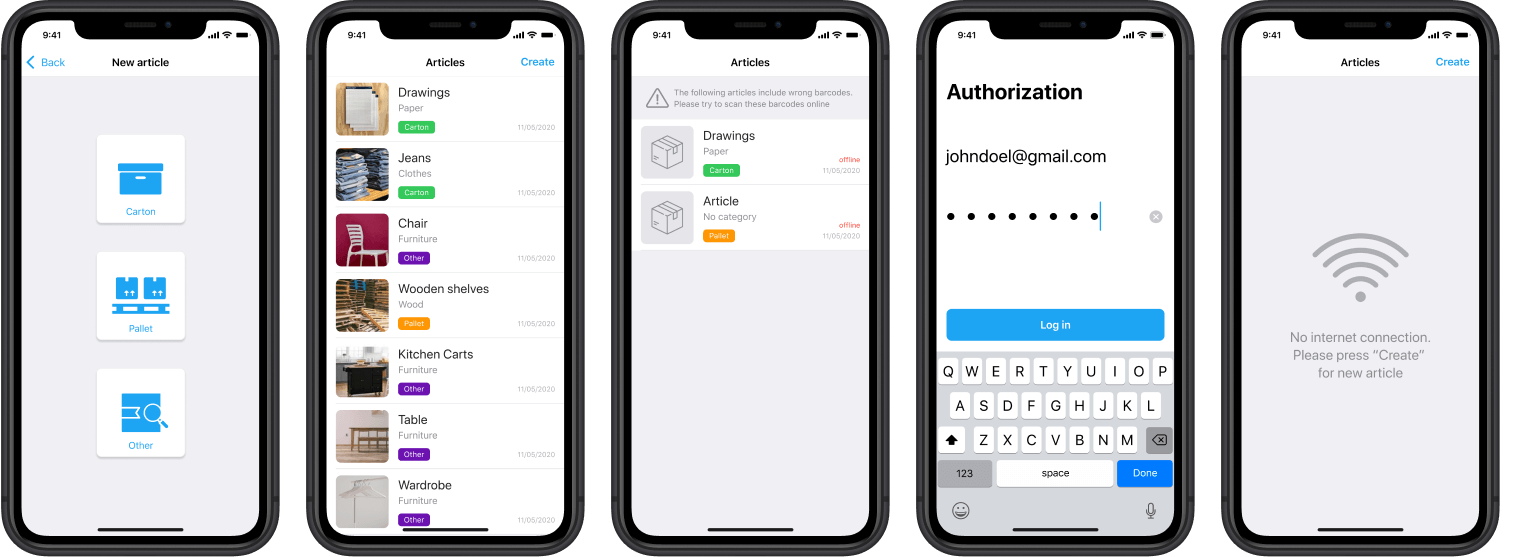
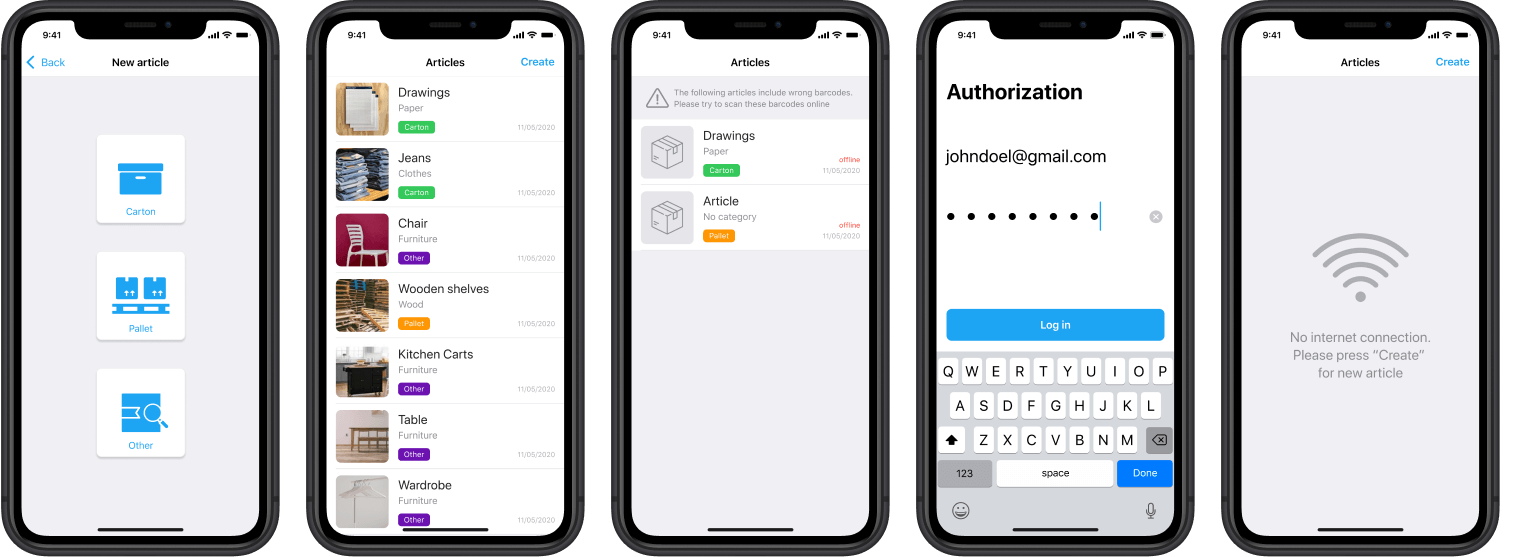
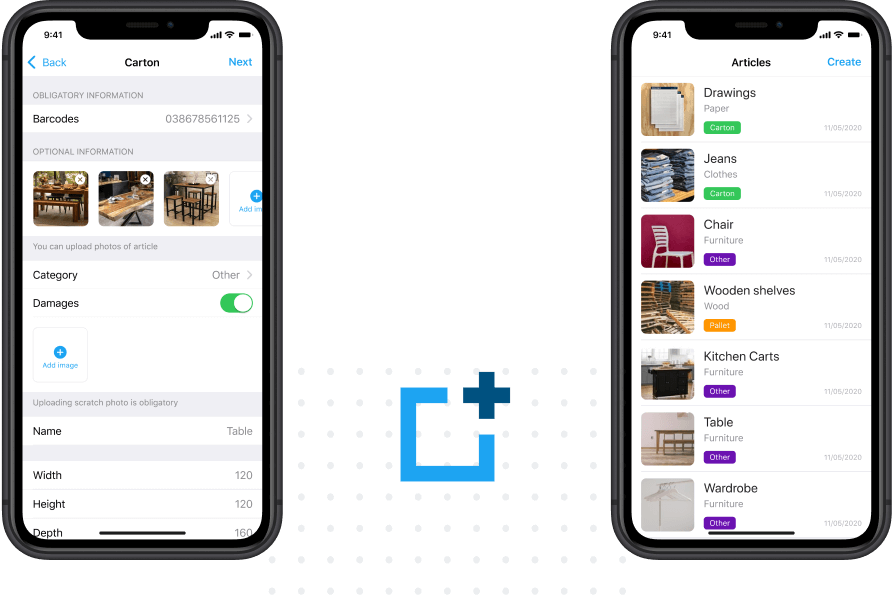
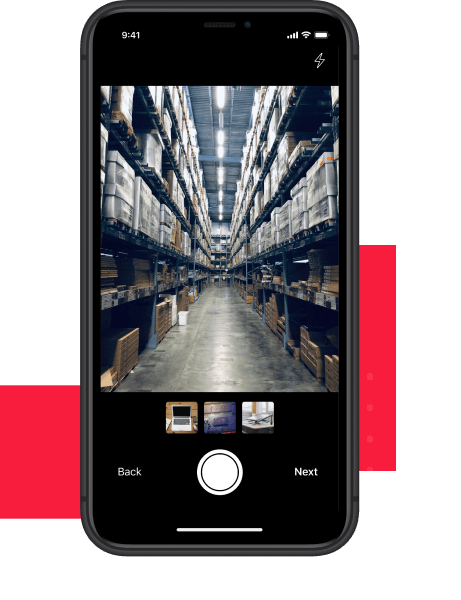
UX and UI prototyping
For the app, designers used iOS human interface guidelines to prepare the UI to match the existing web portal style. The UX of the app corresponded to the article creation functionality that was implemented on the web portal. It was also supplemented with mobile elements, such as a swipe to edit or delete created articles, a swipe to update the list of items, and so on.
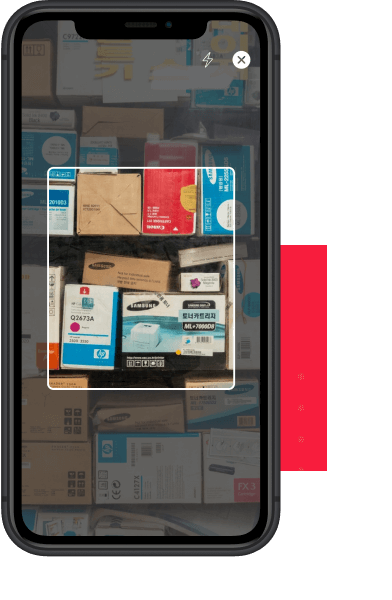
Reading QR codes
Another task for the project was developing a feature that allows users to scan QR codes for articles and warehouse locations. To make it work, the developers connected to the QR code interpreting library that uses the device’s camera as a scanner.

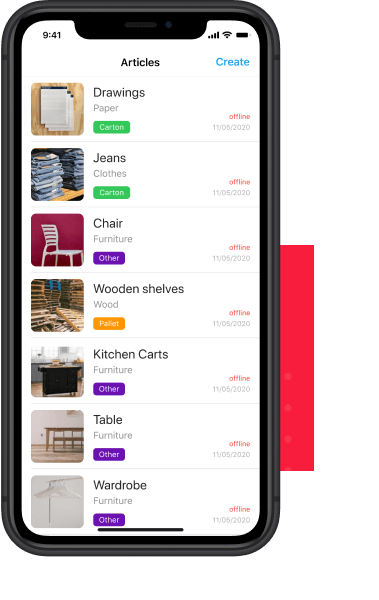
Mobile version of the portal
Our developers adapted the full-scale version of the portal for mobile screens to make the user experience more pleasant and convenient. We developed an additional type of display for the list of articles, in which cards would pop-up for each article. This view fit the device's screen and provided the information about the article. However, the mobile version of the site did not fully cover the needs of the employees, as it was not available without the Internet connection. So, it was decided to develop an additional iOS app with the function of working in offline mode.
Offline mode for the iOS app
To make the app work offline, we decided to have the information saved in the device’s cache without the internet connection. This allows us to edit the items while the employees work remotely offline. Once the device picks up the Internet, all the data is sent to the server.

Technology stack
IOS:
Swift / iOS SDK / RealmSwift / Moya / RxSwift /
Backend
PHP / Symfony / MySQL / Docker / Sentry / AWS /
Frontend:
JavaScript / React JS /
Project Results
What we created helped to digitally transform the business of Warehouseplus by dramatically reducing the time spent by the warehouse employees on uploading and storing items. The company has more than 1000 warehouse locations. All of them use the new smart warehouse management system.
The web portal and mobile app have formed the foundation of our business. Orangesoft delivers quality results through a collaborative process, taking an active role in feedback cycles. The team is efficient and talented.

Giordano Rubino
Founder and CEO @ WHplus GmbH